게시글의 상세 페이지로 접속 하도록 하기 위해서 링크가 /board/view일때 상세페이지를 표현하는 html 파일은 boardView를 생성해준다.
templates아래에 boardView파일을 생성해준다.

boardView의 파일 내용을 아래와 같이 작성해준다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>게시글 상세 페이지</title>
</head>
<body>
<h1>제목입니다.</h1>
<p>내용이 들어갈 부분입니다.</p>
</body>
</html>
이제 html파일을 만들어주었으므로 boardController에서 /board/view의 링크에서 boardView.html파일을 연결해주는 함수를 아래와 같이 작성해준다.
@GetMapping("/board/view")
public String boardView(){
return "boardView";
}
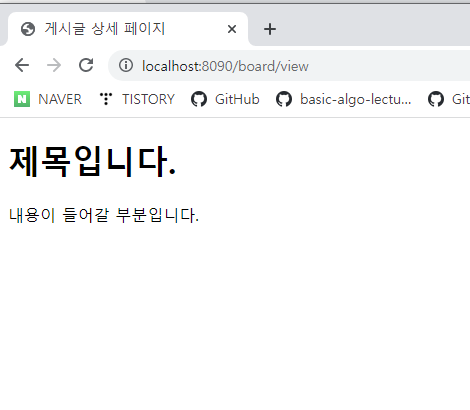
실행해서 localhost:8090/board/view링크에서 이렇게 boardView의 화면이 뜨면 성공이다.

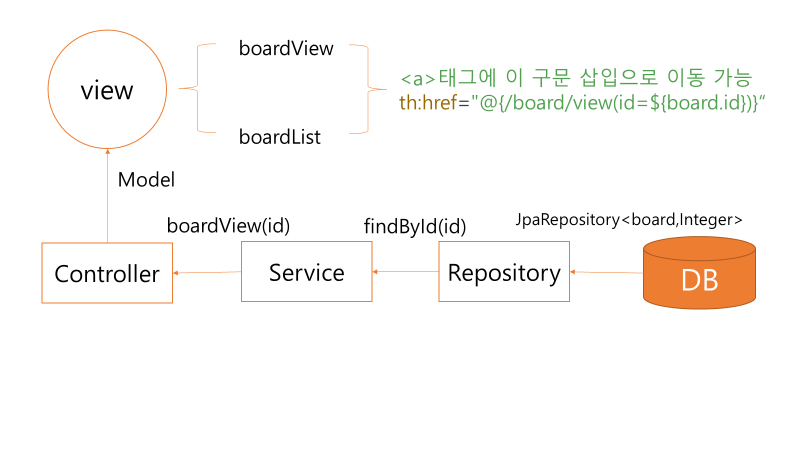
이제 상세 페이지를 만들어주었으니 상세페이지와 게시글리스트를 연결해주어야한다.
내가 선택한 게시글의 상세페이지를 불러와야하므로 데이터베이스에서 데이터를 선별해서 가져와야한다. 이때 사용해야 할것은 boardService이다.
BoardService에서 board테이블의 PK값인 id를 통해 원하는 튜플을 가져 올 수 있도록한다.
BoardService를 아래코드와 같이 작성해준다.
public Board boardView(Integer id){
// findById는 optional값으로 값을 받아오기 때문에 get()을 붙여주어야한다.
return boardRepository.findById(id).get();
}
findById(PK값): PK값에 해당하는 튜플들을 검색해서 가져온다.
실행즉시 SQL처리(EAGER)
.get()사용이유: findById의 결과값은 Optional클래스이다. 따라서 Optional클래스에서 값을 가져오는 함수인 get()을 붙여줘야한다.
https://dbbymoon.tistory.com/3
Optional 클래스 사용하기
스프링 데이터 JPA를 사용하며 CrudRepository의 findById 메서드 리턴 타입인 Optional 클래스에 처음 접하게 되었습니다. Optional은 Java 8에 추가된 새로운 API로 이전에 하던 '고통스러운 null 처리'를 '잘'
dbbymoon.tistory.com
getOne(PK값): findById와 유사하지만 실행시점이 다르다.
실제 객체가 필요한 순간에 SQL처리(LAZY)
https://granger.tistory.com/50
Spring Data JPA 에서 getOne 과 findById 차이점
Spring Data JPA에서 getOne과 findById의 차이점은 무엇일까? 기본 데이터 저장소에서 개체를 검색하는 데 findById()및 getOne()메서드가 모두 사용된다. 그러나 레코드를 검색하는 기본 메커니즘은이 두 메
granger.tistory.com
service로 데이터베이스에서 원하는 값을 불러오는 함수를 작성해주었으니 이제 이 함수를 controller에서 호출해주어야한다.
BoardController에서 매개변수 id를 받아 id를 service함수로 넘겨주어 반환된 값을 board라는 키값으로 model에 저장하여 view로 넘겨준다.
코드는 아래와 같다.
@GetMapping("/board/view") //localhost:8090/board/view?id=1 get방식의 파라미터,이러한 링크일때 1이 매개변수로 들어가는 것
public String boardView(Model model, Integer id){
model.addAttribute("board",boardService.boardView(id));
return "boardView";
}
localhost:8090/board/view?id=1이라는 링크를 통한 값 전달방식인 get방식으로 controller에 id 값을 넘겨주는것이다.
이러게 controller를 설정했으면 thymeleaf로 boardView파일에서 값들을 받아준다.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 상세 페이지</title>
</head>
<body>
<h1 th:text="${board.title}">제목입니다.</h1>
<p th:text="${board.content}">내용이 들어갈 부분입니다.</p>
</body>
</html>
링크를 통해 이렇게 들어갔을때 1번 게시글이 잘 뜨면 성공이다.

이제 상세페이지와 리스트 페이지를 연결해주어야한다.
boardList에서 제목에 <a>태그를 넣어주고 여기에 제목과 그에 해당하는 링크를 작성하면 된다.
코드는 아래와 같다
<td>
<a th:text="${board.title}" th:href="@{/board/view(id=${board.id})}"></a>
</td>
boardList의 전체코드
<!DOCTYPE html>
<!--데이터를 받아와서 처리해주기 위해 thymeleaf를 사용한다.-->
<!--html 태그에 xmlns:th="http://www.thymeleaf.org" 이걸 달아주면 타임리프 문법을 쓸수 있다.-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>게시글 리스트 페이지</title>
</head>
<style>
.layout{
<!-- 크기는 500px-->
width : 500px;
<!-- 위아래 0 양옆은 자동으로-->
margin : 0 auto;
margin-top : 40px;
}
</style>
<body>
<div class="layout">
<table>
<thead>
<tr>
<th>글번호</th>
<th>제목</th>
</tr>
</thead>
<tbody>
<!-- each는 반복문이다. list에서 board가 없어질때까지 총 121번게시글 갯수만큼-->
<tr th:each="board : ${list}">
<td th:text="${board.id}"></td>
<!-- href로 board/view로 이동할때 id에 board.id를 갖고 이동해라-->
<!-- localhost:8090/board/view?id=board.id-->
<!-- a태그 안에 th:href링크를 달아준다. 다른 페이지로 넘어가도록 하기 위함-->
<td>
<a th:text="${board.title}" th:href="@{/board/view(id=${board.id})}"></a>
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>th:href="@{/board/view(id=${board.id})}"
th:href="@{/board/view(id=${board.id})}"는 제목을 클릭하면 /board/view링크로 가되 제목에 해당하는 id를 controller에 넘겨주면서 갈수 있도록 하는 것이다.
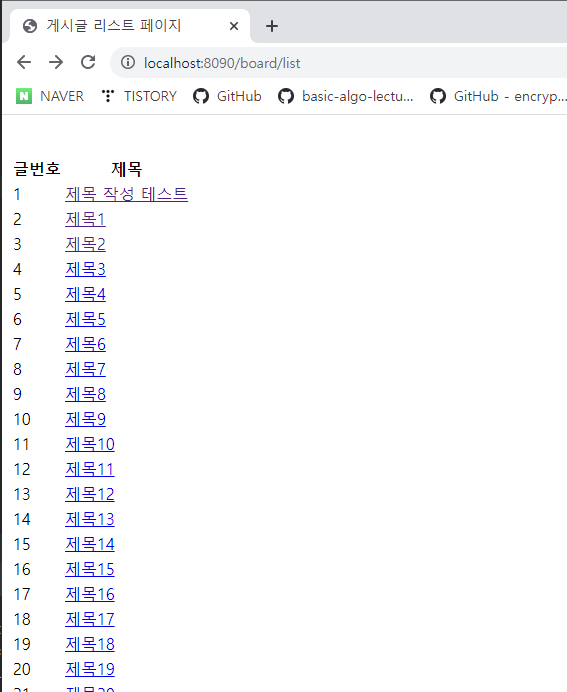
실행했을때 /board/list가 이렇게 뜨면 성공!

클릭해서 들어가면 이런 화면 이 뜨면 성공이다.


'spring boot를 이용한 게시판' 카테고리의 다른 글
| 게시글 리스트 (0) | 2023.01.27 |
|---|---|
| 게시글 DB에 저장하기 (0) | 2023.01.26 |
| 게시글 작성 폼 (0) | 2023.01.26 |
| maria db에 테이블 생성하기 (0) | 2023.01.25 |
| spring boot 프로젝트 생성하기 (0) | 2023.01.25 |



