
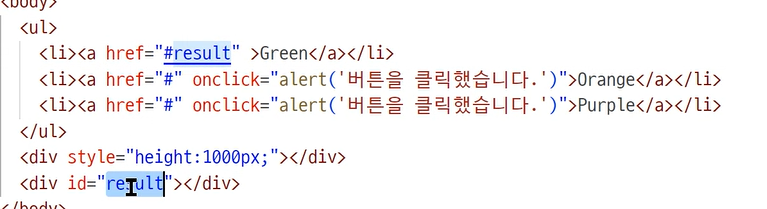
#result로 href를 설정하면 그 해당하는 id로 이동한다.
이벤트 처리는 다른 사람이 할 수 있도록 한다. 이벤트 처리를 부탁하면 결과가 나온다; 실패 성공이 정해지지 않음
특정한 사건이 발생하면 후처리를 실행 하는 방식이다.
동기 : 결과 가 나올때까지 기다림
비동기 : 내 할일 함
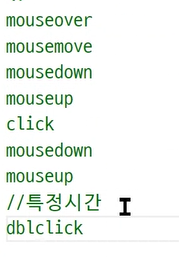
마우스 클릭

함수의 true/false
정상적으로 실행(true)이 되면 href=에서 설정된 주소로 이동한다.
해당함수가 false로 되어있으면 거기서 이벤트를 멈춘다.
더블 클릭

해당영역을 벗어나면 mouseout함

과제: a-text.html을 만들고 div태그를 만들고 id = "a" 요소는 "안녕하세요"
마우스를 올리면 마우스 모양이 변하게
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#b {
width:200px;
height: 200px;
background-color: red;
border: 1px solid black;
cursor: default;
}
</style>
<script>
function jsMouseOver(){
console.log('마우스가 해당 엘리먼트 안으로 들어옴')
document.querySelector('#b').style.cursor = "pointer";
}
//javascript에서 별도에 설정을하지 않으면 함수는 return true임
//성공이 아니면 이제 false인데 이벤트 실행을 멈추는 것임
//a태그를 통한 href로의 이동을 하지 않음
var a = document.querySelector("#a");
</script>
</head>
<body>
<div id="a" onmouseover="jsMouseOver()" onmouseout="console.log('마우스가 해당엘리먼트 외부로 나감')">안녕하세요</div>
<a href="#">안녕하세요</a>
<div id="b" onmouseover="jsMouseOver()"></div>
<script>
function jsMouseOver(){
console.log('마우스가 해당 엘리먼트 안으로 들어옴')
document.querySelector('#b').style.cursor = "pointer";
}
var a = document.querySelector("#a");
//변수에 함수 대입
// a.onmouseover=jsMouseOver;
//변수에 함수 선언
// a.onmouseover=function() {
// console.log('마우스가 해당 엘리먼트 안으로 들어옴')
// }
//람다식
a.onmouseover=()=> console.log('마우스가 해당 엘리먼트 안으로 들어옴')
</script>
</body>
</html>
인라인으로 js와 css넣는거 하지말고 외부파일로 빼라

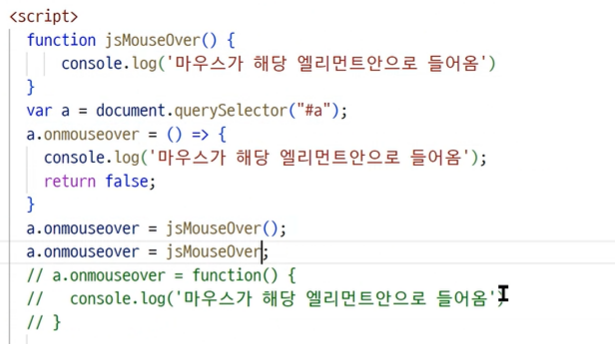
a.onmouseover = jsMouseOver() --> 함수의 실행 결과 값이 들어감 --> 함수를 강제로 호출한거임 이벤트 핸들러아님
a.onmouseover=jsMouseOver;
변수안의 값이 대입이된다. -> 함수 코드 대입--> 값:실행코드의 주소
-->현재는 결과 값이 동일함
javascript는 브라우저가 main이고 이벤트 처리 해준다 -> 나는 이벤트만 등록해주면된다.
예제: inputbox에 숫자만 입력되도록하는거
영문입력 못받게 하는건 javascript에서 하고 한글입력을 못받게 하는 건 css에서 해야한다.
//html이 body까지 로드가 되면 script를실행해라
document.onload = ()=>{
var a = document.querySelector("#a");
a.onkeydown = (event) => {
console.log(event.keyCode)
if ((48 <= event.keyCode && event.keyCode <= 57) || event.keyCode == 8 || event.keyCode == 189&&event.keyCode==229) {
return true;
}
return false;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body id = "aaaa">
<input id="a">
<input type="varA" value="2">+<input id="varB" value="4"> <input type="button" value="=" id="add"><input type="text" id="result" readonly>
<script>
//html이 body까지 로드가 되면 script를실행해라
window.onload = ()=>{
var a = document.querySelector("#a");
a.onkeydown = (event) => {
console.log(event.keyCode)
if ((48 <= event.keyCode && event.keyCode <= 57) || event.keyCode == 8 || event.keyCode == 189&&event.keyCode==229) {
return true;
}
return false;
}
a.onfocus=()=>{
console.log("포커스 입력받음")
}
var varA = document.querySelector("#varA");
var varB = document.querySelector("#varB")
document.querySelector("#add").onclick = () =>{
var varA = document.querySelector("#varA").value;//값을 읽어오기
var varB = document.querySelector("#varA").value;
console.log("a = "+varA);
console.log("b = "+varB)
}
}
</script>
</body>
</html>
keyup - >입력이 완료됌
길이 1이상 입력되면 disabled된 button을 사용가능하게 변경
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = () => {
var a = document.querySelector("#a");
a.onkeydown = (event) => {
console.log(event.keyCode)
if (((48 <= event.keyCode && event.keyCode <= 57) || (96 <= event.keyCode && event.keyCode <= 105) || (35 <= event.keyCode && event.keyCode <= 40) || event.keyCode == 8 || event.keyCode == 189) && event.keyCode != 229) {
return true;
}
return false;
}
a.onfocus = () => {
console.log("포커스 입력 받음 ");
}
//varA와 varB에 입력된 값의 길이가 1이상인지 확인한다
var varA = document.querySelector("#varA");
var varB = document.querySelector("#varB");
var add = document.querySelector("#add");
var result = document.querySelector("#result");
add.onclick = () => {
result.value = parseInt(varA.value) + parseInt(varB.value);
// console.log("a = " + varA);
// console.log("b = " + varB);
}
function enabledAdd() {
//0이상은 true이니까
add.disabled = !(varA.value.length && varB.value.length);
}
varA.onkeyup = () => {
enabledAdd();
}
varB.onkeyup = () => {
enabledAdd();
}
var formM = document.querySelector("#formM");
formM.onsubmit = () => {
if (result.value.length >= 1) {
return true;
}
return false;
}
}
</script>
</head>
<body id="aaaa">
<form id="formM" action="server.jsp" method="get">
<input id="a" >
<br/>
<input id="varA" size="5"> +
<input id="varB" size="5">
<input type="button" value="=" id="add" disabled> <input type="text" id="result" size="10" readonly>
<input type="submit" value="전송">
</form>
</body>
</html>
함수의 반복이 많으면 변수를 한번만 선언하도록하기 위해서 querySelector는 속도가 느리기 때문에 밖에 선언해두는게 좋다.
css를 자바스크립트에서 사용하려면 하이픈 빼고 대문자로 쓴다.
result.style.backgroundColor=color;
보이지 않게 하려면
css
display=none;
javascript
result.style.display="none";
javascript에서 for문 사용법
<script>
var result = document.querySelector('#result');
var colors = ['green','orange','purple'];
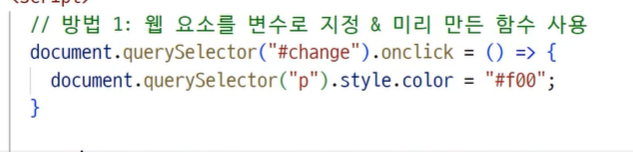
// li밑에 a자식을 다데려옴
//향상된포문은 키값을 가져옴 인덱스로 접근해야함
var arr = document.querySelectorAll("li > a");
/*
for (i=0;i<arr.length;i++) {
let color = colors[i];
arr[i].onclick = () => {
result.style.backgroundColor = color;
}
}
*/
//향상된 for loop
// for (idx in arr) {
// let a = arr[idx];
// let color = colors[idx];
// a.onclick = () => {
// result.style.backgroundColor = color;
// }
// }
arr.forEach((a, idx) => {
//a:arr의 요소
//idx:arr의 인덱스
let color = colors[idx];
a.onclick = () => {
result.style.backgroundColor = color;
}
});
// function changeBg(color) {
// result.style.backgroundColor = color;
// if (color == "orange") {
// result.style.display = "none";
// } else {
// result.style.display = "";
// }
// }
</script>
이렇게 쓰는게 더 낫다!

'Do it! HTML+CSS+자바스크립트' 카테고리의 다른 글
| JSP 한글설정 (0) | 2023.07.01 |
|---|---|
| JAVAScript 객체 (0) | 2023.06.30 |
| css 뷰포트 이어서 (0) | 2023.06.28 |
| css 8-5부터 (0) | 2023.06.27 |
| css (0) | 2023.06.26 |

